Guided Journal
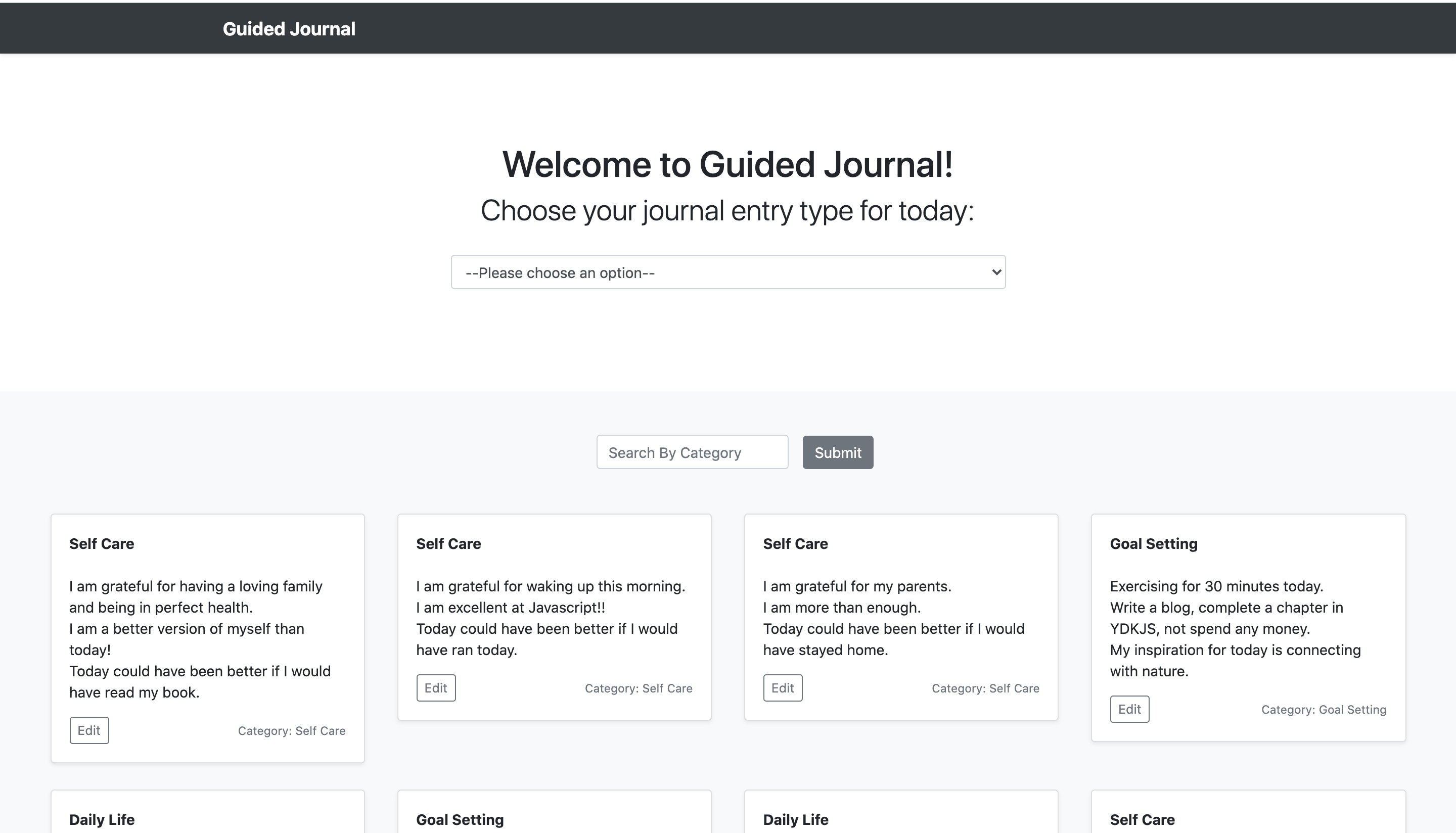
Guided Journal is a single paged application created for users to record their journal entries through simple guided prompts. The user can choose a journal type, create, modify, and search previous journal entries by category. I built this project with JavaScript and Rails as an API.

Purpose and Goal
At the top of every new year, at least most of us like to start fresh. Planning of new goals, ditching old habits and keeping track of new ones in order to unlock a newer improved version of yourself. Writing these goals down can sometimes be a little overwhelming especially while staring at that blank sheet of paper not knowing where to start. Sometimes a little guidance is needed to get your mind flowing in the most important areas that needs focus. The convenience of having an application where everything is stored in one place.
Architecture
This application used JavaScript to create object oriented classes and functions to encapsulate related data and behavior. A Rails RESTful API was constructed for the back-end to handle data persistence within the database. All interactions between the client and the server were handled asynchronously(AJAX) with JSON used as the communication format.
Obstacles & Thought Process
The Fast JSON API serializer was used in the Rails back-end to customize data for JSON rending. At first it was confusing deciding on the best way to structure the data, defining which attributes I wanted objects to share or not share, along with the related object attributes. There can be tons of nesting involved here and understanding how the data is structured was super important for when it was time to call the data to render in the front end.
Lessons Learned
This project helped to solidify my knowledge of JavaScript. I was able to truly understand what was happening under the hood and was able to apply that knowledge to building this project. I had a lot of practice using the ES6+ syntax across the entire project, using Fetch API to handle server calls between the front and backend, as well as learning DOM manipulation. Overall I had a great experience learning one of the most powerful programming languages for the web.